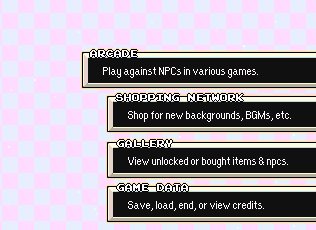
Sorry this is so late;; Here’s how I make custom menus like:



I. Calling the menu
First even though they all look different the base coding for all the menus above are pretty much the same. The code is usually all on one auto-start event on the map (in the case of the ones above). If there’s repetitive code, then I just put that in another event and call it or in the common events tab if I need to call it in other menus (like animations).
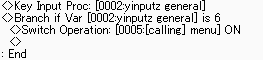
For all my menus, I put them on a separate map, and have a common event in parallel process that checks if the player presses the menu key.

Then it turns a switch for another common event that holds all the code for getting to the menu map. *note this is on auto-start

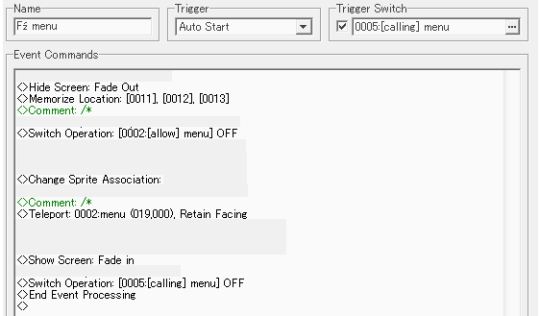
Here’s all the important stuff to remember:
- memorize location so you can teleport there when exiting the menu.
- Disallow opening the menu again while you’re in the menu.
- turn off the auto-start event at the end.
- make sure to (if needed) change sprite association, change weather conditions, change tint, etc.
II. Choosing
Here’s for going about the menu map itself. I usually go about this in either two ways. *note I know picture menus (I mean not teleporting to another map) are a thing but I don’t really use em’.

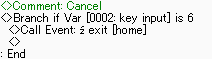
Here’s the one I use most of the time! Once the player gets on the map an auto-start event will start up. The player cannot move but the event will detect any keys the player presses and execute the code for that key. example:


Here’s the one I rarely use. The player can move around the map, and all the events are ‘below hero’. I won’t really bother explaining this one.
III. Code

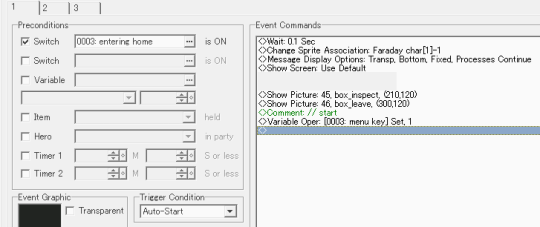
Please bare with me for this part, since I’m not good at explaining. For every choice in the menu, there will be another page in the event. The first page will be the code for when the player teleports to the map (though this is optional, since I’ve had some where it just goes ahead to the first choice).
In this case there’s 2 choices (inspect and leave), while I used the first page for calling the animation. It looks like this:

The var [menu key] refers to the page it's on. 1 being Inspect, 2 being Leave, and 0 meaning the player has just entered the map.
IV. Pictures
When showing pictures keep in mind that the picture with the higher number will go over the lower ones. A maximum of 50 pictures can be shown on the screen at any one time (I think. You can't set the picture number above 50, idk if this was changed in the new rm2k3).
misc.
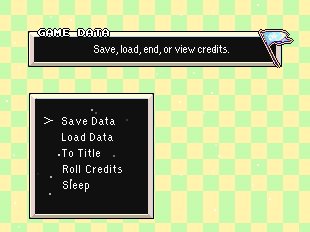
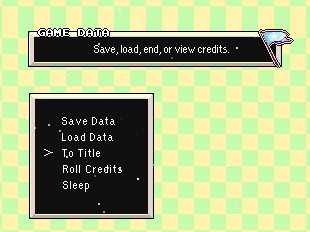
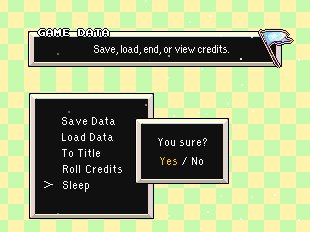
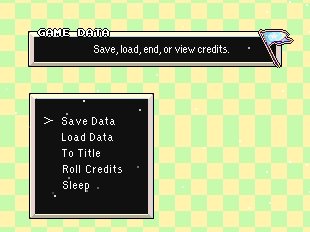
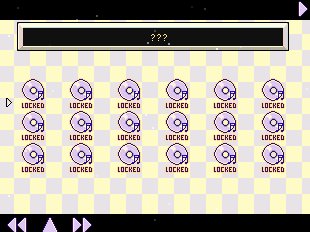
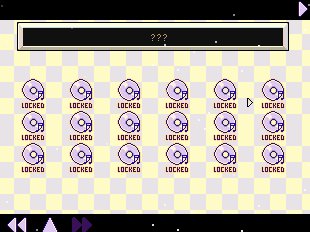
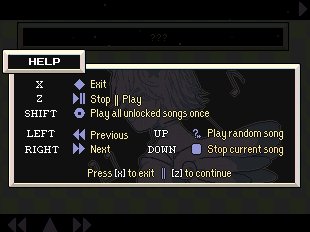
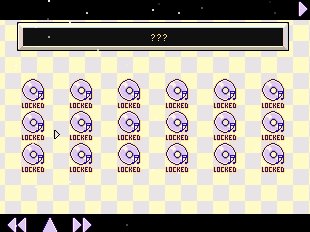
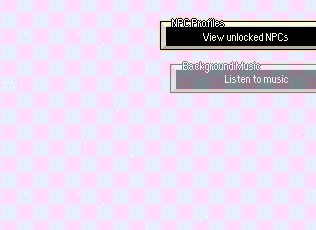
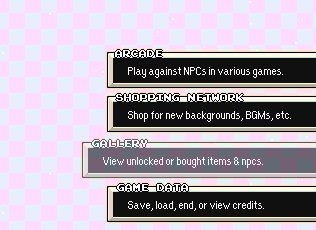
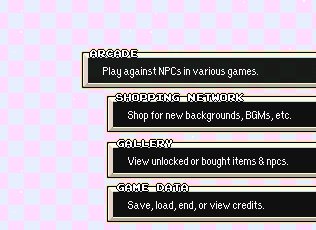
old mockups of menus I've made.